點選新開子網頁呈現資料細則,一般會透過QueryString方式傳遞,學習來點不一樣的!!!!
在 ASP.NET Web 網頁中跨網頁公佈(這樣操作有點小題大作就是當作練習就好)
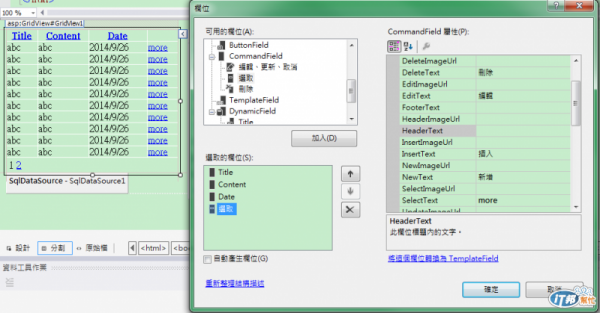
在GridView裡面先加入了個『選取』的CommandField

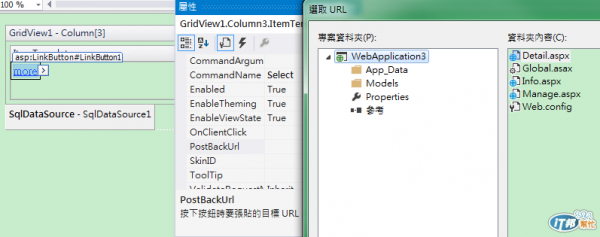
再把它轉換成TemplateField並且在編輯樣板裡對LinkButton設置要外連網頁的PostBackUrl

此時GridView應該是會變成如此:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" AllowPaging="True" AllowSorting="True" Height="131px" Width="280px">
<Columns>
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="Content" HeaderText="Content" SortExpression="Content" />
<asp:BoundField DataField="Date" DataFormatString="{0:d}" HeaderText="Date" SortExpression="Date" />
<asp:TemplateField InsertVisible="False" ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Select" PostBackUrl="~/Detail.aspx" Text="more"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
(因為自己一開始不太會操作不知道誤打誤撞才這樣亂亂來,
正規下應該是新增個TemplateField,在樣板裡新增個LinkButton
然後設定CommandName="Select",接續如上)
接著就是要設置目標網頁:
先在網頁頂部加入
<%@ PreviousPageType VirtualPath="~/來源網頁.aspx" %>
這樣就可以對來源網頁使用強型別取得裡面的資料,
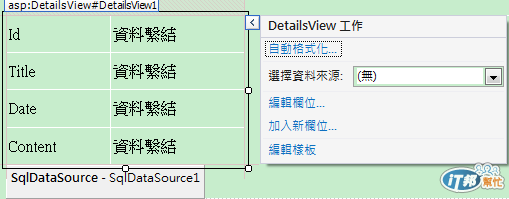
加入個DetailsView1、SqlDataSourse加入連接字串,方便撈資料庫跟簡易呈現
(並沒有直接指派給DetailView但是有先編輯一下控制項的內容)

然後在Page_Load時取得前一頁的GridView資訊
protected void Page_Load(object sender, EventArgs e)
{
if (Page.PreviousPage != null)
{
GridView mygv = (GridView)<span style="background-color:#FFFF00">Page.PreviousPage.FindControl("Gridview1");</span>
if (mygv != null)
{
SqlDataSource1.SelectCommand = "SELECT * FROM [Table] WHERE ([Id] =" + mygv.SelectedDataKey.Value+")";
//GridView要能取出對應的索引鍵值,檢查屬性DataKeyNames是否有對應的索引值
DetailsView1.DataSourceID = "SqlDataSource1";
}
}
}
小提醒:指派DataSourceID時控制項會自動重新DataBind
這樣就不用擔心在網頁之間透漏任何資訊~~~
